最近某支 APP 達到一百萬人次下載了,個人第一個想法是如果下載次數可以換成錢就好了,目前大概除了每個月廣告的零用錢,和履歷上可以多寫這一項成就以外,大概就沒啥屁用了。避免本篇走向流於無意義的自我感覺良好閃光文,寫一些心得給想寫 APP 賺錢的人分享。
先說本人的背景,主力 Java,寫過韌體(CP / Merge 也算的話),早期用 Swing 寫桌面 APP,SQL 會用但不到 DBA 等級,網頁幼幼班(CSS/HTML/JS 看得懂可以改從無到有就有點強人所難),後台比較熟 Java EE 相關(Tomcat/JBoss 7/Wildfly),雲端服務看到會接看看(Amazon/Google/Openshift/Parse/Memcache...反正需要什麼就接什麼),SA 技術也是幼幼班(Linux 會 ps 會 ls 真的要用還是要查鳥杯杯)。技術講完講其他,有結婚有小孩有一份正職,所以只能用六點下班後的時間搞這些阿沙布魯的東西,以前很愛畫圖,所以美工自己來,勉勉強強可用,然後前台到後台都有碰過,所以基本上整個 APP 開發所需要的知識都算有涵蓋到。
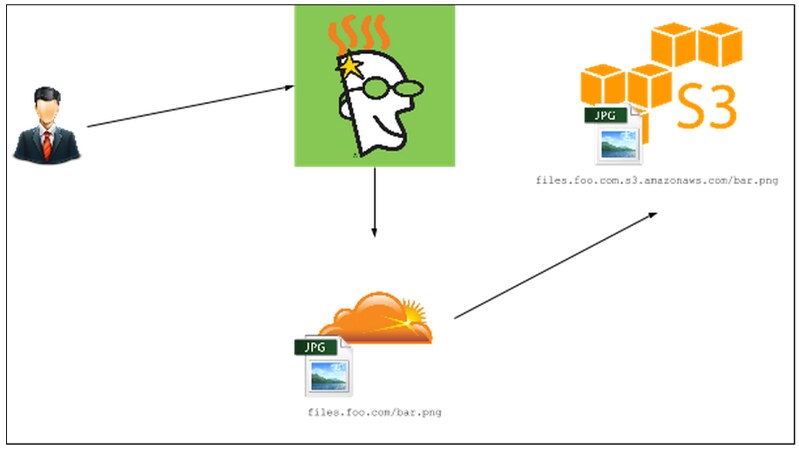
因為技術點上 Java 點的比較多,所以理所當然就是開發 Android APP,需要的成本除了時間以外(個人是覺得時間最貴啦),開發者帳號終身約臺幣800元(如果你沒被停帳號的話,後面會提),其他的花費不一定,但基本上我花過的大致有雲端服務的費用(例如:Amazon S3 儲存檔案),買素材的費用(例如:圖示),下廣告的費用(例如:臉書廣告)。
做 APP 不考慮到人力成本,一定是做遊戲要不就是搞出一個社群然後這群人會生內容出來(例如:臉書)。個人覺得寫遊戲的物理一定要很好,另外企劃和對遊戲系統的平衡都要很有料,真的不是買一本書,弄個飛機射子彈還是青蛙過街就有人會買單了。再來是社群的東西,一來要經營社群,二來後台未來也不是隨便一台 PC 搞定,三來該有的社群也都有了,人家為什麼要用你的 APP。考慮以上,果然還是跟 Sam Lu 大講的差不多,只有工具類 APP 的規模和後續維護的心力比較符合我能投入的時間。
至於 APP 的主題,我自己是開發前問自己三個問題,如果都是正向的,才會花時間下去弄,寫出來給各位參考一下:
- 使用者是誰?
- 需要每天用嗎?
- 一定得用手機嗎?
如果真的有幸,APP 做出來了,也上架了,我自己推廣的方式大概就是到 PTT / Mobile 01 寫推薦文,如果有相關的論壇也會上去推推文。付費的話有玩過 Google AdWords / Facebook。不管免費或者是付費,我自己的經驗效果都不會是很好,PTT / Mobile 01 頂多就是當天會有些人下載,隔天就沒了。付費廣告則是瀏覽量一直都有,但實際安裝人數並沒有上來,按點擊收費看起來也是只要點到 Google Play 就算你錢了,實際上從 Google Play 點安裝的轉換率並不會是100%。個人碰過比較有效的方式,一個是部落客名人/媒體推薦,(但這種可遇也不可求),第二個是 APP 搜尋結果/排行在很前面,新上架一個月有進“最新熱門項目”前三名,那以後就輕鬆得多,搜尋結果至少要排進第二名,不過現在 Google 會管你描述裡是不是有塞垃圾敘述,一不小心又會被下架,等等會提到。
再來提到違規了,說到違規我應該可以說是專家,個人違規有發生過以下項目:
- 被人檢舉內容不符合普級(但明明三點不露,同類型 APP 也是普級)。
- APP 描述頁面有重複詞彙(我不是亂塞,就是寫個“關鍵字:xxx,yyy,zzz”這種等級)。
- 侵犯智慧財產權(當時一堆人都做進擊的巨人也都還活著)。
- APP 內容裡頭有品牌名稱被說意圖假冒是別人做的 APP。
最後,回答大家可能最關心的問題,到底有沒有辦法賺錢,看我還在上班就知道沒有辦法賺到大錢,個人手上 APP 所有的使用者大概是45萬人左右,然後都是工具類,使用者大概點開來看個10分鐘就了不起了(抱歉我 APP 沒塞 GA 所以沒有詳細數據不是我不提供),這樣子的前提下,一個月的零用錢大概是5000~9000新台幣的水準,給各位參考一下。
當然啦我沒有辦法全心全意寫出並且經營一個很大很棒的點子,不過最前面有介紹我的個人背景,看官可以比對一下,也許你單身你技術強你有人脈你有錢請人,那我相信一定可以賺比我多很多啦!最後大家點一下小弟全家合力經營的 APP 作品集一和作品集二(Google Play 連結無毒),看看有沒有什麼剛好合用的 APP,下載或是推薦,小弟感恩不盡!
最後的最後,想當初讓一隻超爛手機(記得是台哥大的 A3)能超順瀏覽小海嚴選的美女圖,真的是超爽的。牛頭不對馬尾的舉例,其實我只是想說,下班以後寫程式這件事本身就是要有愛才做得到的,如果你夠幸運你會賺到大錢,如果不幸只有幾百人用,想想看有幾百人在用你寫的東西,不也是很爽的事情嗎!
![[ 小黑宅 ]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjmj8WPlai5Sm3WwgojjMZ6gskRvSKGQJoJLSBz9-7VBEBuc_zkmYiGRwSMmvUr9UYsit7rvEXLajK7U4NoPeoLCwOc8UdlUzkj6wx-m19KR_TAoVPMaPk_bvUSQxyQ-HltWbOjm2gEbk5I/s1600-r/logo.png)